たくさんの本が並んでいる本屋で、レジ横などにある書籍検索システムを利用して、簡単に欲しい本を見つけられると便利ですよね。
この記事ではUIデザイン(画面デザイン)の学習のために、書店の書籍検索システムについて、より良いUIデザインを検討してみました。

世の中で知られている「オブジェクト指向UIデザイン(OOUI)」の手法を参考にして、新しいUIデザインを検討していきます。
1.システムの目的を決める
重要なポイントとして、まず「使える」システムにするためにシステムの目的を決めます。
システムの目的は下記としました。
■システムの目的

・本を買うために、本のタイトル等を入力して所在地(棚)を把握できる。
・本の所在地にたどりつくために、所在地情報をプリントできる。
※UIデザインのポイント
・今回のユーザーの関心対象のオブジェクト(モノ)は「本」。
→システムの画面でも、とにかく「本」を見せることが重要。
2.ユーザーのメイン操作フローの検討
上記の目的を達成するためのメイン操作フローは、以下になります。
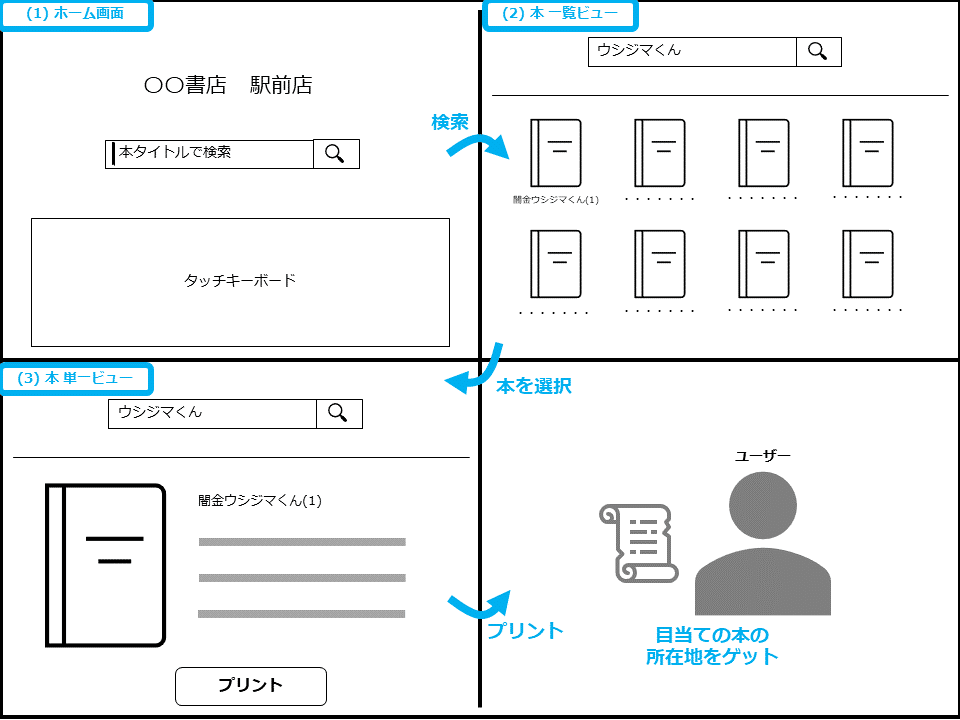
(1) ホーム画面:タイトルで検索する。
(2) 本一覧ビュー:目当ての本を選ぶ。
(3) 本単一ビュー(詳細ビュー):プリントボタンを押す。
(4) 所在地がプリントされた紙 を入手。
3.UIデザイン例
上記の操作フローに沿って、検討したUIデザイン例を下記に示します。
書店の書籍検索システム UIデザイン例

※実際は、最初のホーム画面から「本」のオブジェクトを見せた方が ユーザーにストレスを与えないので、より良いのかも。
4.今後の作業(デザイン要素の追加)
上記でデザインの骨格ができたので、その後、サブ操作に関するデザイン要素を追加していきます。
具体的なサブ操作としては、以下が考えられます。
■サブ操作の例
①カテゴリや著者名でも検索できる。
②前の画面に戻る。
③在庫がある他店舗を見る。
④途中で検索キーワードを変える。
→タッチキーボードをスライド表示する、等。※上記の追加は、今回は省略致します。
5.まとめ
この記事では「本屋の書籍検索システム」について、より良いUIデザインを検討しました。
優れたUIデザインが、身の回りに増えると嬉しく思います。
最後まで読んでいただきありがとうございます。
以上です。

