WordPressでGoogle Chartを使ってスマートな折れ線グラフを描きたいことってありますよね?
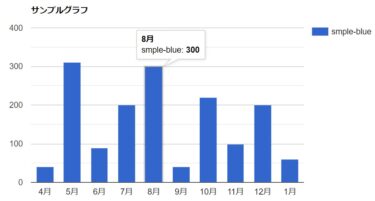
過去記事で、Google Chartで棒グラフを描く方法を紹介しましたが、今回はGoogle Chartを使って、WordPressのブログ上に折れ線グラフを描く方法を解説します。
【過去記事はこちら】
関連記事
WordPressでクールでスマートなグラフを描きたいことってありますよね? 過去記事で、Javascriptのグラフライブラリchart.jsやplotly.jsを紹介しましたが、今回はGoogle Chartを使って、WordPr[…]
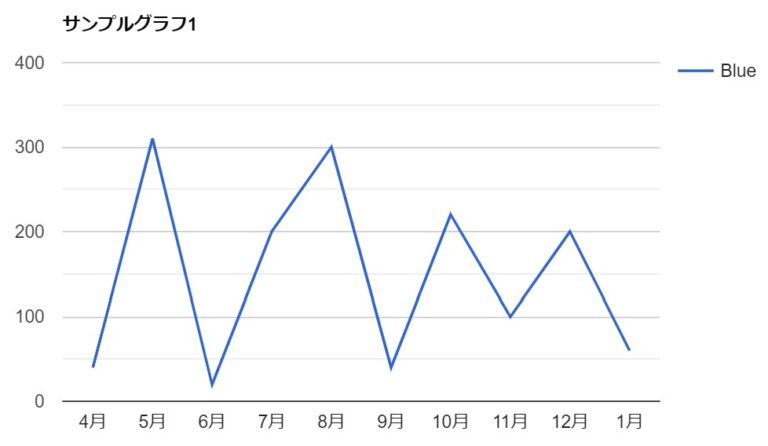
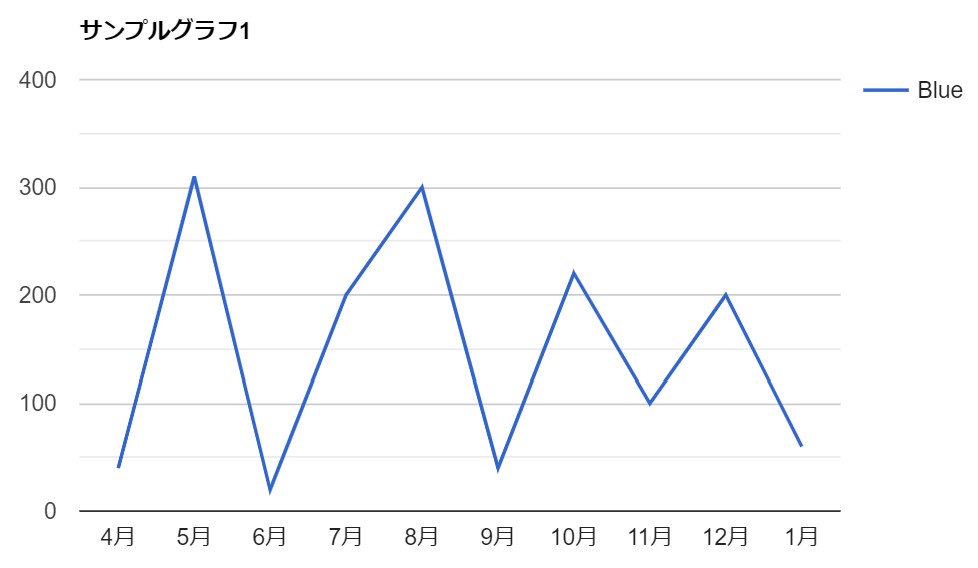
結論、Google Chartを使うと、特にWordPressのプラグイン無しで、次のような折れ線グラフを描くことができます。
【デモ画面】
Google Chartでブログに折れ線グラフを描く方法

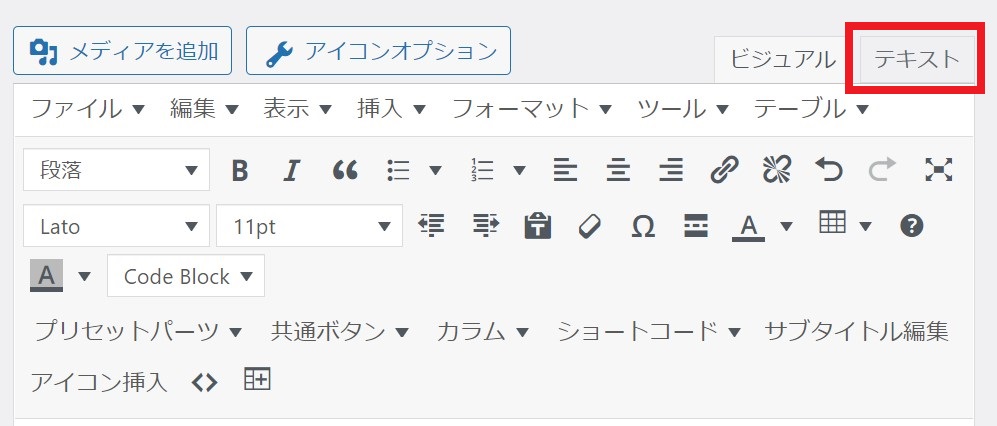
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。

【手順2】以下のコードを記述します。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart1);
function drawChart1() {
var data = new google.visualization.DataTable();
data.addColumn('string', '月');
data.addColumn('number', 'Blue');
data.addRows([
['4月', 40],
['5月', 310],
['6月', 20],
['7月', 200],
['8月', 300],
['9月', 40],
['10月', 220],
['11月', 100],
['12月', 200],
['1月', 60]
]);
var options = {
'title':'サンプルグラフ1',
'height':400
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width:100%"></div>
【手順3】投稿をプレビュー、または、公開して見てみると、グラフが表示されます!

以上で完了です。
Google Chartのグラフ作成で参考にしたサイト
以下のサイトの解説を参考にさせていただきました。
よろしければ、こちらのサイトも見ていただくとコードの内容がより分かると思います。
よろしければ、こちらのサイトも見ていただくとコードの内容がより分かると思います。
Google Chartsで折れ線グラフを作成するサンプルです。折れ線グラフは棒グラフや円グラフなどのように一般的に使用…
まとめ

この記事では、WordPressでGoogle Chartを使って折れ線グラフを描画する方法を解説しました。
みなさんもGoogle Chartを使って、パパっとスマートな折れ線グラフを作ってみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございます。
今回は以上です。