WordPressでクールでスマートなグラフを描きたいことってありますよね?
過去記事で、Javascriptのグラフライブラリchart.jsやplotly.jsを紹介しましたが、今回はGoogle Chartを使って、WordPressのブログ上にグラフを描く方法を解説します。
【過去記事はこちら】
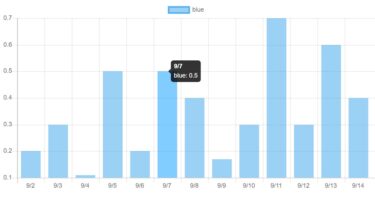
今回は、Plotly.jsでの棒グラフのシンプルなデモを紹介します。 Plotly.jsを使うと、次のような棒グラフを描くことができます。 【Plotly.js】棒グラフのシンプルなデモ See the Pen […]
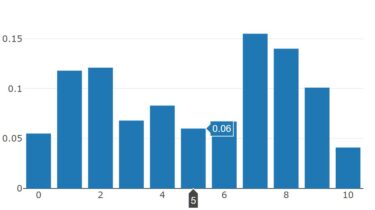
Chart.jsできれいなグラフを描きたいことってありますよね? この記事では、JavascriptのグラフライブラリのChart.jsを使って、棒グラフを描くデモを紹介します。 Chart.jsを使うと、次のような棒グラフを描くこ[…]
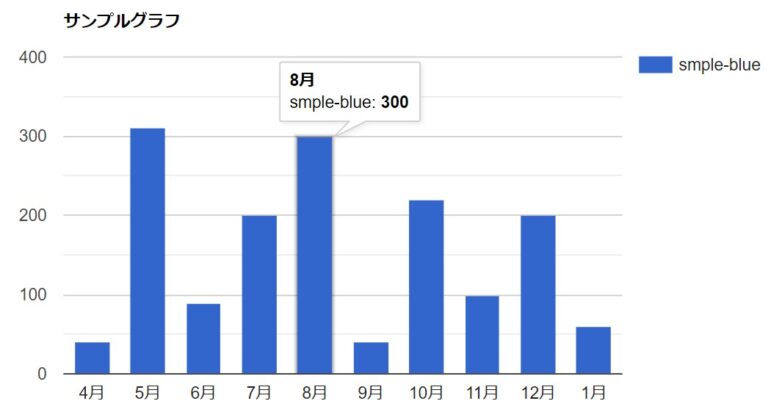
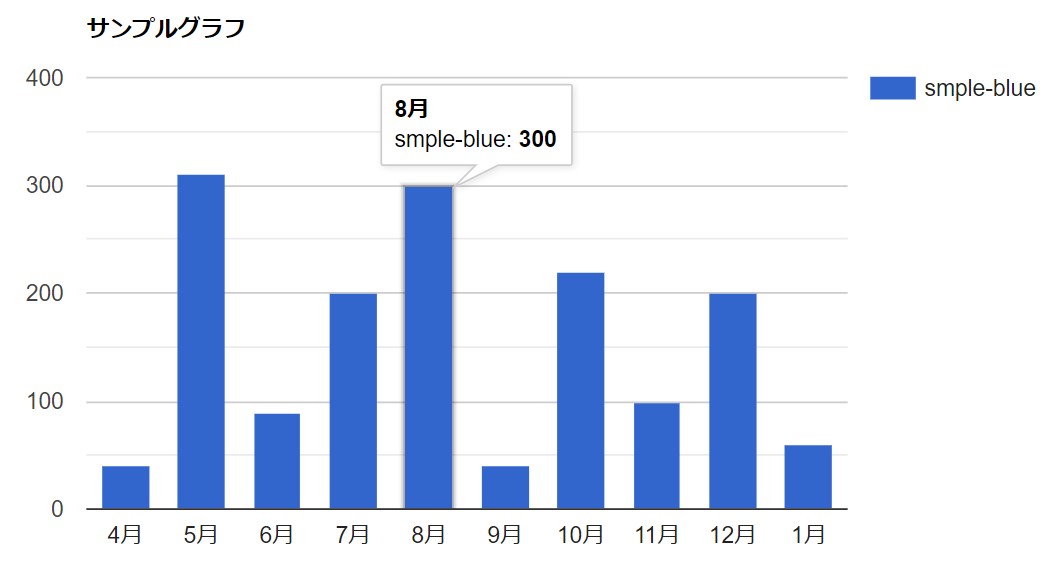
結論、Google Chartを使うと、特にWordPressのプラグイン無しで、次のようなグラフを描くことができます。
【デモ画面】
Google Chartでブログにグラフを描く方法

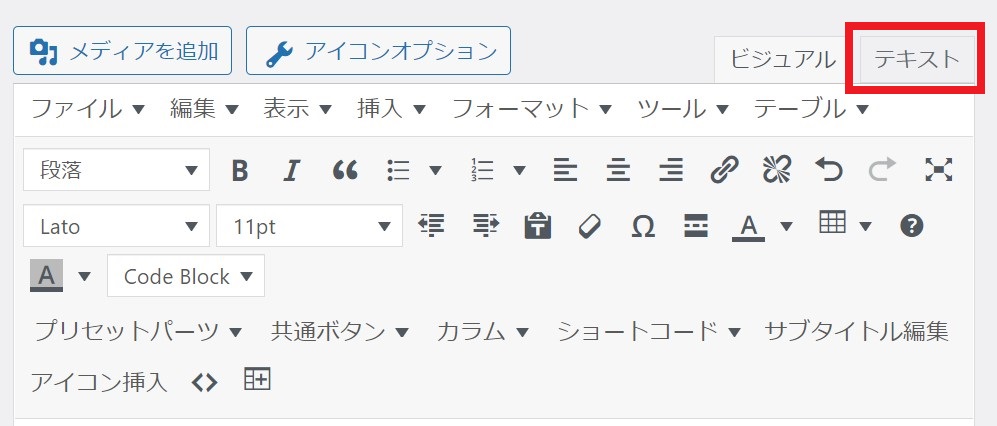
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。

【手順2】以下のコードを記述します。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart1);
function drawChart1() {
var data = new google.visualization.DataTable();
data.addColumn('string', '月');
data.addColumn('number', 'PV');
data.addRows([
['4月', 40],
['5月', 310],
['6月', 20],
['7月', 200],
['8月', 300],
['9月', 40],
['10月', 220],
['11月', 100],
['12月', 200],
['1月', 60]
]);
var options = {
'title':'ブログのPV推移',
'height':400
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width:100%"></div>
【手順3】投稿をプレビュー、または、公開して見てみると、グラフが表示されます!

以上で完了です。
Google Chartのグラフ作成で参考にしたサイト
よろしければ、こちらのサイトも見ていただくとコードの内容がより分かると思います。
Googleのグラフ表示API、Google Chartsについて説明します。正直これをうまく利用すればこれまでちくちく…
まとめ

この記事では、WordPressでGoogle Chartを使ってグラフを描画する方法を解説しました。
みなさんもGoogle Chartを使って、パパっとスマートなグラフを作ってみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございます。
今回は以上です。