今回は、Plotly.jsでの棒グラフのシンプルなデモを紹介します。
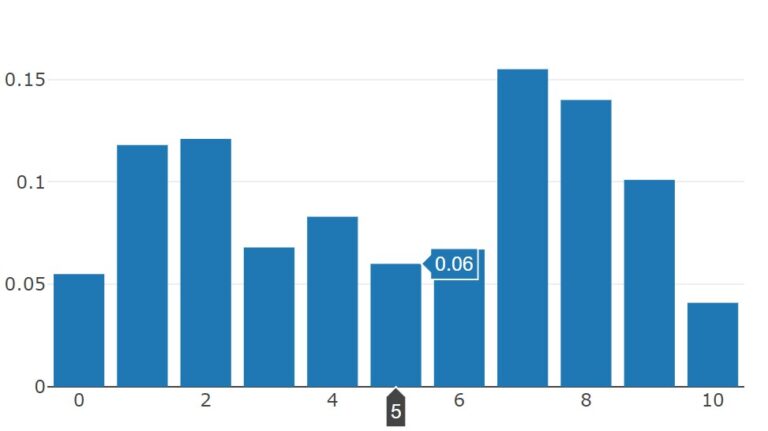
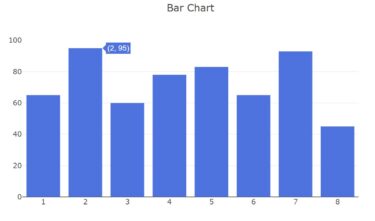
Plotly.jsを使うと、次のような棒グラフを描くことができます。
【Plotly.js】棒グラフのシンプルなデモ
See the Pen Demo Plotlyjs Bar Chart by Masa (@Tekuzo) on CodePen.
例えば、上記の棒グラフにマウスオーバーすると、ツールチップ表示を確認できます。
またよろしければ、ご自身で上記のコードを書き換えて、Plotly.jsでの色々なグラフ描画を試してみてください。
まとめ
この記事では、Plotly.jsを使って棒グラフのシンプルなデモを紹介しました。
最後まで読んでいただき、ありがとうございます。
また、お会いしましょう。
関連記事
Plotly.jsで、棒が伸びるアニメーションのデモです。 Plotly.animate() を使うことで、簡単に実装できます。 右下の Return をクリック。 See the Pen Bar Cha[…]