WordPressでマウスオーバーでツールチップ表示されるクオリティの高いグラフを描きたいことってありますよね?
過去記事で、jsグラフライブラリのGoogle Chartやchart.jsを紹介しましたが、今回はHightchartsを使って、WordPressのブログ上にグラフを描く方法を解説します。
【過去記事はこちら】
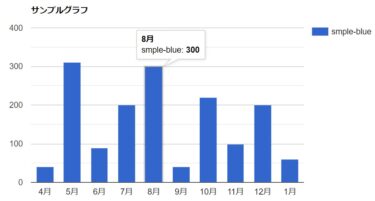
WordPressでクールでスマートなグラフを描きたいことってありますよね? 過去記事で、Javascriptのグラフライブラリchart.jsやplotly.jsを紹介しましたが、今回はGoogle Chartを使って、WordPr[…]
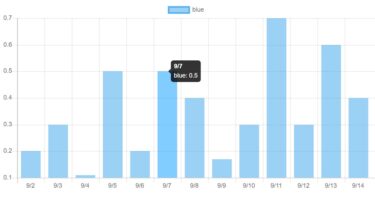
今回は、Plotly.jsでの棒グラフのシンプルなデモを紹介します。 Plotly.jsを使うと、次のような棒グラフを描くことができます。 【Plotly.js】棒グラフのシンプルなデモ See the Pen […]
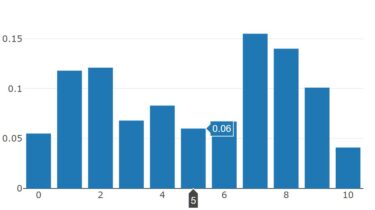
Chart.jsできれいなグラフを描きたいことってありますよね? この記事では、JavascriptのグラフライブラリのChart.jsを使って、棒グラフを描くデモを紹介します。 Chart.jsを使うと、次のような棒グラフを描くこ[…]
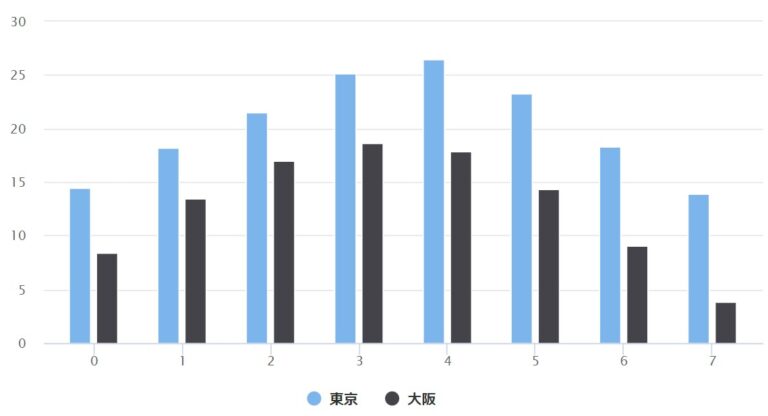
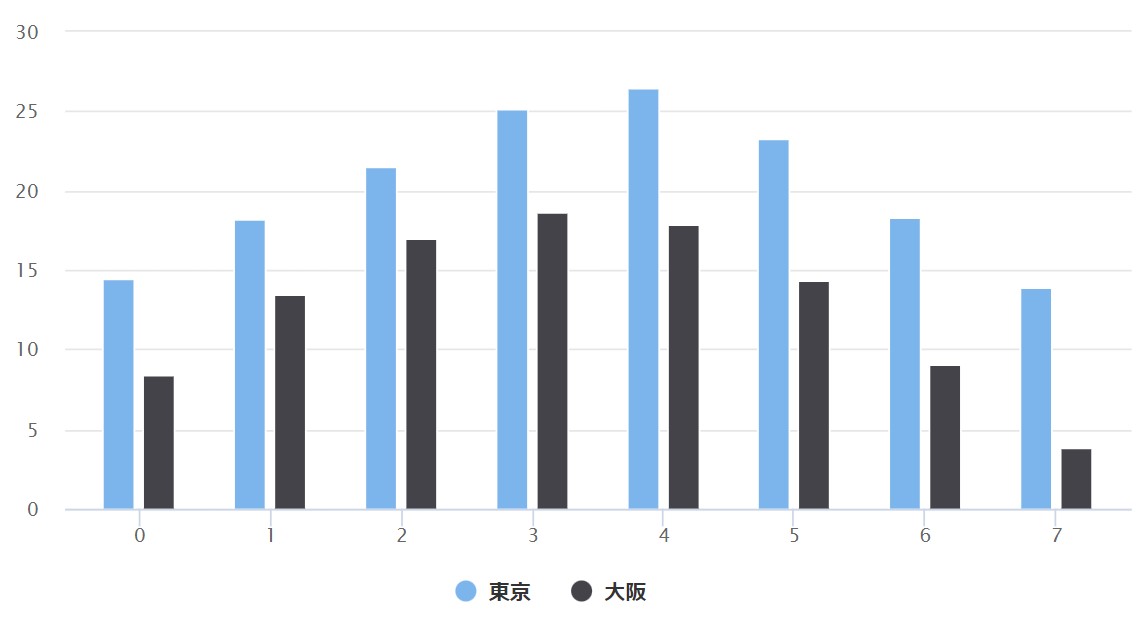
結論、Hightchartsを使うと、特にWordPressのプラグイン無しで、次のようなグラフを描くことができます。
【デモ画面】
Highchartsでブログにグラフを描く方法

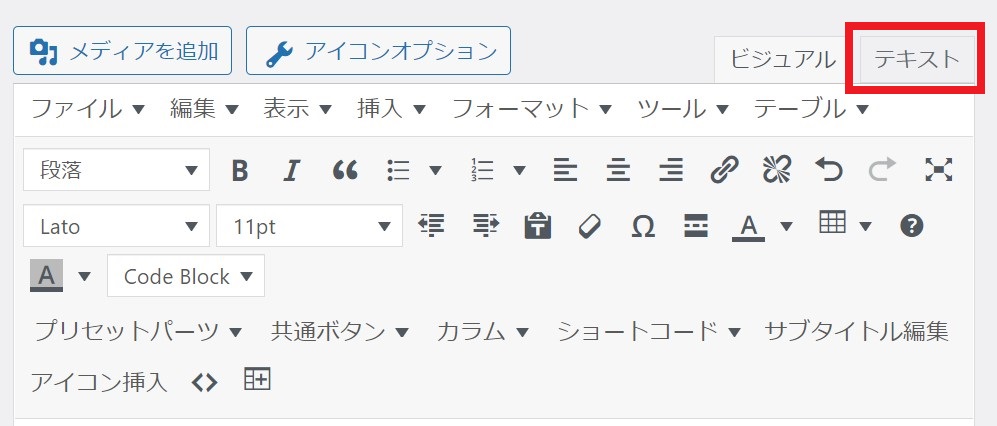
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。

【手順2】以下のコードを記述します。
<script src="https://code.highcharts.com/highcharts.js"></script>
<div id="container" style="width: 100%; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
window.onload = function() {
Highcharts.chart('container', {
chart: {
type: 'column'
},
series: [{
name: '東京',
data: [14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9]
}, {
name: '大阪',
data: [8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9]
}]
});
}
</script>
【手順3】投稿をプレビュー、または、公開して見てみると、グラフが表示されます!

以上で完了です。
Highchartsのグラフ作成で参考にしたサイト
よろしければ、こちらのサイトも見ていただくとコードの内容がより分かると思います。
会社のシステムでグラフ表示させたいことがあって PHPでグラフを作成も考えたのですが 実装が簡単そうな「Hig……
まとめ

この記事では、WordPressでHighchartsを使って棒グラフ(ヒストグラム)を描画する方法を解説しました。
みなさんもhightchartsを使って、パパっとクオリティの高いグラフを作ってみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございます。
今回は以上です。