WordPressのブログで、Javascriptを使ってプログラムを作って公開したい!っていうことがありますよね。
この記事では、WordPressのブログでJavascriptを使ってHello World!を表示する方法を解説します。
結論、<script>タグで簡単にJavascriptを記述できます。
Hello World!の表示例
Javascriptで表示した場合の実例は、次の通りです。
JavascriptでHello World!を表示する方法
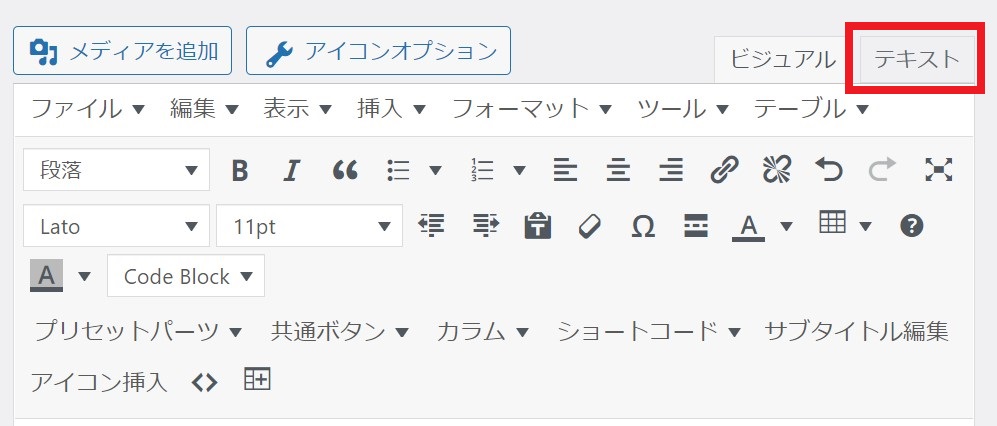
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。

【手順2】以下のコードを記述します。
<script>
document.write("Hello world!!");
</script>
以上で完了です。
Javascriptで時刻を表示する方法
少し発展型として、JavascriptでWebページを開いた現在時刻を取得して、表示する方法を解説します。
【表示例】
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。
【手順2】以下のコードを記述します。
<script>
dd = new Date();
document.write(dd.toLocaleString());
</script>以上で完了です。
まとめ
この記事では、WordPressでJavascriptを記述する方法を解説しました。
WordPressのブログでJavascriptを使って、面白いプログラムを作ってみてください。
最後まで読んでいただき、ありがとうございます。
今回は以上です。

