今回は、Plotly.jsでの折れ線グラフのシンプルなデモを紹介します。
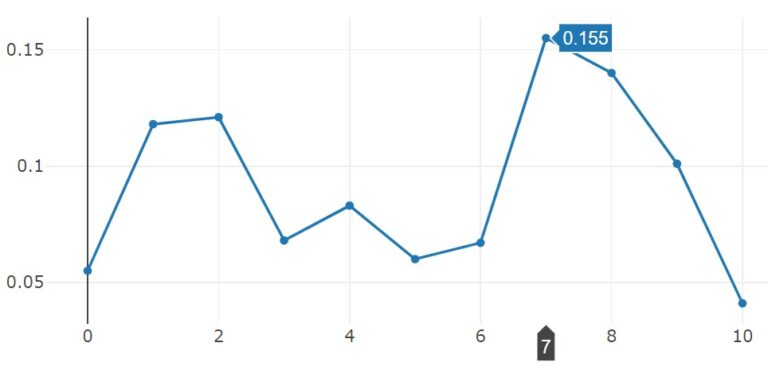
Plotly.jsを使うと、簡単に次のような折れ線グラフを描けます。
【Plotly.js】折れ線グラフのシンプルなデモ
See the Pen Demo Plotlyjs Line Chart by Masa (@Tekuzo) on CodePen.
例えば、上記の折れ線グラフにマウスオーバーすると、ツールチップ表示を確認できます。
またよろしければ、ご自身で上記のコードを書き換えて、Plotly.jsでの色々なグラフ描画を試してみてください。
まとめ
この記事では、Plotly.jsを使って折れ線グラフのシンプルなデモを紹介しました。
みなさんもPlotly,jsを使って、実験データなどのグラフを描いてみてはどうでしょうか。
ここまで読んでいただき、ありがとうございます。
また、お会いしましょう。