3DCGファイルを、上記のようにぐりぐりマウスで
動かせる状態で、
WordPressに表示したいことって、ありますよね?
この記事では、3DCGファイルの.glbファイルを、
WordPressで、かんたんに表示する方法、を
解説します。
結論、3D Viewer というプラグインで、
かんたんに、表示できます。
3DCGを WordPress で表示する手順【.glb】
3D Viewer プラグイン をインストール
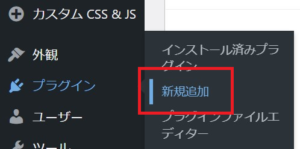
・WordPressにて、プラグイン>新規追加 をクリックします。
・3D Viewer を検索して、インストールします。
.glbファイルをアップロード

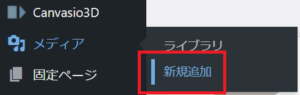
・メディア>新規追加 をクリックします。
・表示したい.glbファイル を、選択してアップロードします。
3D Viewer プラグイン で、.glbファイルを読み込む

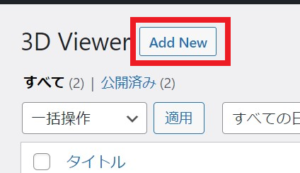
・3D Viewer をクリックします。
・すると、3D Viewer の画面が表示されます。Add New をクリックします。
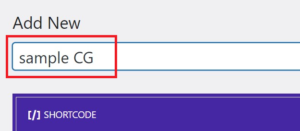
・すると、3DCGの登録画面になるので、タイトルを入力します。
sample CG などを、入力すればよいです。
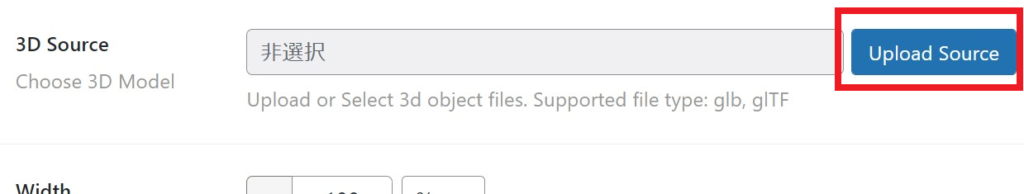
・次に、少し下の方にある、3D Source にて、Upload Source をクリックします。
・すると、メディア 一覧が表示されます。先程アップロードした、.glbファイルを選択します。
・画面右上の Save をクリックします。
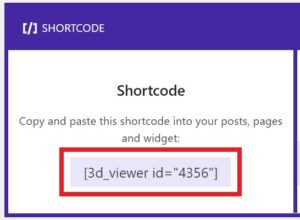
・画面左上の方の、ショートコード( [3d_viewer id= ...... ] の部分 )、をコピーしておきます。

WordPress記事に、3D Viewer のタグを 貼り付け

・WordPressの記事入力画面で、先程コピーしたショートコードを、貼り付けます。

・そして、記事を更新すると、該当記事に3DCGが表示されます。
まとめ
3DCGファイルを、3D Viewer プラグインを用いて
表示する方法を、解説しました。
3DCGって、データ容量が大きいですが、
これから5G通信 が普及すると、
使用される機会が、増えるかもしれないですね。
みなさんも、お好きな3DCGをブログに表示して、
遊んでみてはどうでしょうか。
最後まで読んでいただき、ありがとうございます。
以上です。

