
みなさんも、きれいで使いやすいWeb画面を、パパっと簡単に作れると嬉しいですよね!?
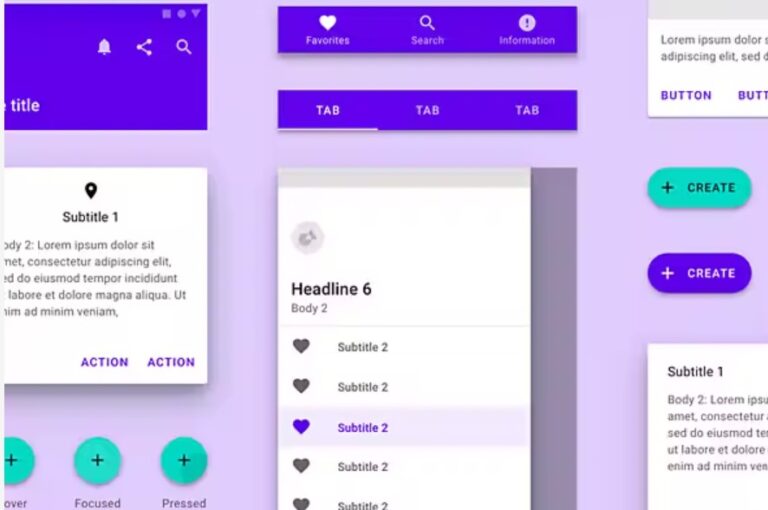
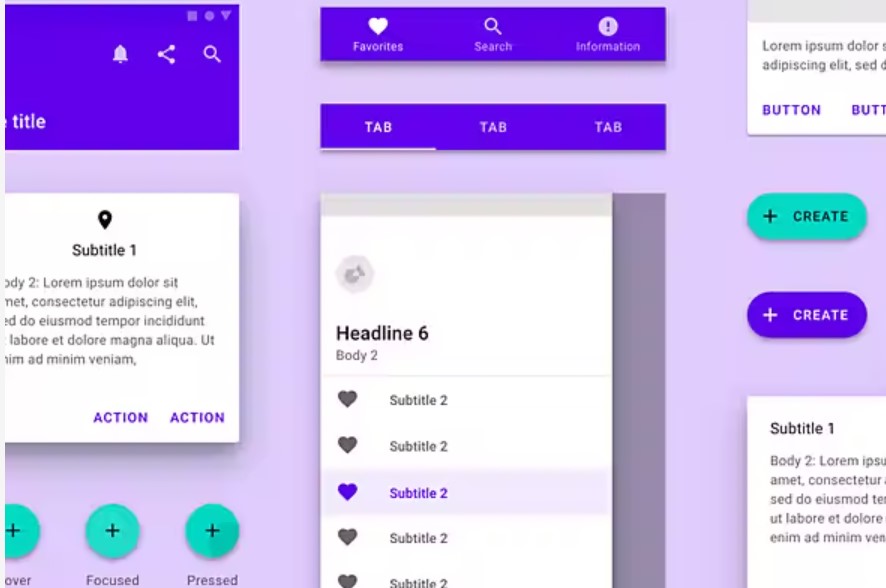
まさにそのために、Googleで開発されたデザインのお作法が、マテリアルデザインです。
マテリアルデザインで、売上が3割アップ!?
マテリアルデザインは、Youtube、Androidスマホ、Googleマップ、Twitter、などで使われていることで有名です。
また、音声配信アプリのPocket Castsは、マテリアルデザインの導入により
30%も売上が増加したと言われています。

さらに、タスク管理ツールで有名なTrelloは、マテリアルデザインの採用で、
週間ユーザーあたりのセッション数が10%増加したと公表しています。
ビジネス的にも、かなり大きな効果があることが分っています。
マテリアルデザインの最強メリット3選
メリット1|生産性とデザイン性の両立

デザインの生産性と、リッチで優れたデザインの両立は、開発者の長年の課題でした。
その両立のために開発されたお作法が、マテリアルデザインです。
マテリアルデザインは、Photoshopやillustratorでデザインしたリッチなボタンや
アイコンをほとんど使用しないため、
多くのコストと時間を節約できます。

また、スマートフォンやタブレットなどの様々なデバイスにて、マテリアルデザインによる
統一感のあるデザインを再現し易いように配慮されており、
デバイスが変わっても操作感に統一性をもたせられます。
これにより、ユーザーはストレスを感じず、様々なデバイスを操作できます。
メリット2|ユーザーが、使いやすい・わかりやすい

マテリアルデザインは、現実世界にあるモノの動きや影、奥行といった
視覚的な法則を取り入れることで、
誰でも「どのように操作すれば良いのか」が、直感的にわかるようになっています。
メリット3|学習コストが、そこまで高くない

マテリアルデザインは、公式ガイドラインに従いながら作ることができます。
具体的なボタンの種類やサイズ、マージンの幅、禁止デザイン、などが
説明されており、理解し易いです。
また、Adobe XDなどでは、マテリアルデザインの公式テンプレートが用意されており、
これを使うと、簡単にマテリアルデザインを作成できます。
まとめ

この記事では、マテリアルデザインの最強メリット3選を解説しました。
みなさんの作った画面が、少しでもよいデザインになることを願っております。
個人的には、デザイナーさんだけでなく、マネージャーやエンジニアの方にも、
この記事を読んで頂き、
よろしければ開発のお役に立てていただけますと幸いです。
ここまで読んでいただいて、ありがとうございます。
また、お会いしましょう。