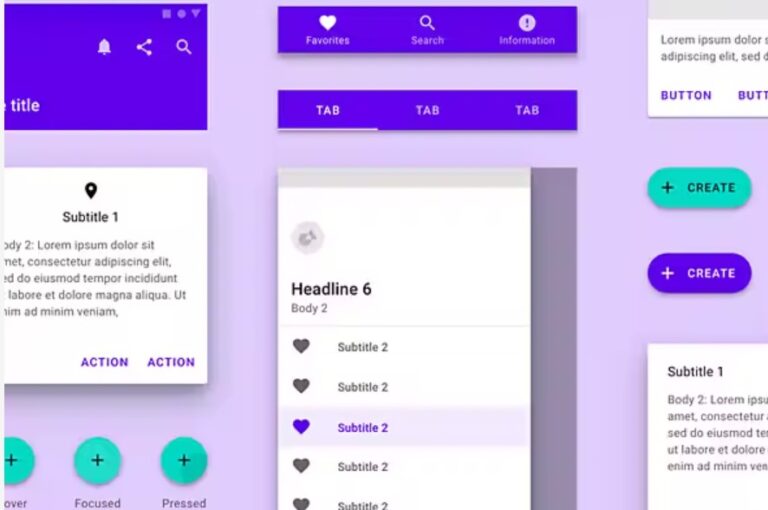
みなさんがWeb画面をデザインするとき、
メインカラーをどんな色にするか悩みますよね?
Webデザインに着手するとき、Webサービスのビジョンにあったメインカラー・アクセントカラーを
はじめにしっかりと選ぶことが、とても重要です。

この記事では、あなたのデザインの配色に参考になるように、
世界の有名Webサービスのオシャレな配色をまとめてみました。
それでは、見ていきましょう。
有名Webサービス オシャレな配色例 10選

有名Webサービスのおしゃれな配色(メインカラー・アクセントカラー)は、
次表の通りです。
| メインカラー | アクセントカラー | |||
| YouTube | ■赤 | #ff0000 | ■青 | #065fd4 |
| Amazon | ■橙 | #ff9900 | ■青 | #14a7e0 |
| ■濃い青 | #3b5998 | ■赤 | #f63f43 | |
| ■ピンク | #ed4956 | ■青 | #008fde | |
| TikTok | ■ピンク | #e3476f | ■水色 | #6ed0e9 |
| note | ■緑 | #5ac8b8 | ■ピンク | #ea3f60 |
| Trello | ■青 | #1977bf | ■緑 | #61bd4e |
| はてぶ! | ■青 | #008fde | ■ピンク | #ff4166 |
| ■水色 | #1d9bf0 | ■ピンク | #f91880 | |
| Googleマップ | ■青 | #4585f3 | ■赤 | #ea4335 |
※カラーコードは目安の色です。公式の色に、そこそこ近い色になっていると思います。
実際に調べてみると、薄い青やピンク系の配色がかなり多かったですね!
最近のWebは、ベースカラーが白の場合と、ベースカラーがダークモードで黒系の場合の、
両方に対応が必要な場合が、増えてきていると思います。
なのでおそらく、Web画面ではこれら薄い青やピンク系の配色が、
使いやすい色なのかな、と感じています。
まとめ

有名Webサービスのおしゃれな配色例を、まとめました。
みなさんのデザインの参考になると幸いです。
みなさんも、ご自身で「これだ!」という色をしっかりとえらんで、
Web画面のデザインに挑戦してみてはどうでしょうか。
ここまで読んでいただいて、ありがとうございます!。
また、お会いしましょう。