■はじめに
WebAPIを簡単に公開したいと思い、サーバーのcsvファイルをWebAPI化するプログラムを作成しました。
PythonのフレームワークFlaskを使って、簡単に作成できました。
ちなみに、Flaskはフラスコって読むんですね…(理科の実験で使うやつ)。
■プログラムの目的
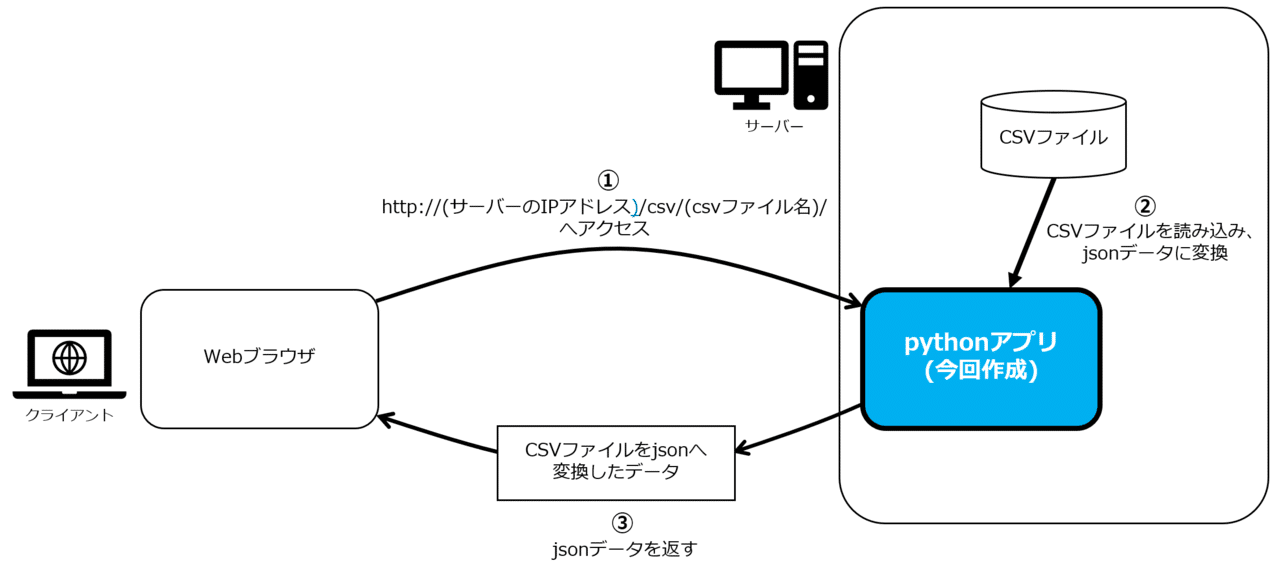
サーバーのcsvファイルをjsonデータに変換し、WebAPI経由で取得可能にします。
今回作成したアプリの概要

■作成したプログラム
以下の通りプログラムを作成しました。これをCsv2WebAPI.pyというファイル名で保存します。
Csv2WebAPI.py
# Flask,csvのインポート
from flask import *
import csv
app = Flask(__name__)
app.config['JSON_AS_ASCII'] = False
# URLを設定
@app.route("/csv/<filename>/")
def response_csv(filename):
# csvファイルを読み込みjson_listへ格納
json_list = []
with open("./csv/"+filename+".csv", 'r') as f:
for row in csv.DictReader(f):
json_list.append(row)
# csvリストデータをjsonデータに変換して返す
return jsonify({
'data': json_list
})
if __name__ == '__main__':
app.run()
■実行結果
(1)サーバーの起動
サーバーアプリを起動するために、コマンドプロンプトでCsv2WebAPI.pyを実行します。
>py Csv2WebAPI.py
その結果、下記のような表示が返ってきたら、起動成功です。
(サーバーが127.0.0.1:5000(ローカルホストの5000番ポート)にて起動したことを示しています。)
* Serving Flask app "Csv2WebAPI" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
(2)csvファイルの準備
Csv2WebAPI.pyを置いたフォルダに「csv」フォルダを作成し、その中に適当なcsvファイルをぶち込んでください。
今回は例として、下記URLからダウンロードしたcsvファイルを「c01.csv」のファイル名で格納しました。
【参考】国勢調査 時系列データ CSV形式による主要時系列データ | ファイル | 統計データを探す | 政府統計の総合窓口 e-Stat
https://www.e-stat.go.jp/stat-search/files?page=1&layout=datalist&toukei=00200521&tstat=000001011777&cycle=0&tclass1=000001094741
以上で準備は完了です。
(3)WebブラウザでWebAPIへアクセス
いよいよ実行です。Webブラウザで下記URLへアクセスします。
http://localhost:5000/csv/(拡張子を除くcsvファイル名)/
つまり、上記の国勢調査データの場合は、http://localhost:5000/csv/c01/へアクセスすればOKです。
(4)実行結果
Webブラウザでアクセスすると、以下のように表示されました。

上記の通り、csvファイルの中身を、WebAPI経由でjsonデータとして取得できました!
■プログラムの個別解説
プログラムの実装について、個別に解説していきます。
実装1:まず最初に、flaskを使うためにflaskをインポート
from flask import *
実装2:次にcsvデータを扱うために、csvをインポート
import csv
実装3:Flaskの機能を使って、URLを設定
Flaskの機能を使って、URLのパスパラメータ(下記コードの<filename>の部分)に指定された文字列を、変数filenameに格納します。
@app.route("/csv/<filename>/")
def response_csv(filename):
実装4:csvファイルを読み込み、json_listへ格納
csvファイルをオープンし、1行ずつjson_listへ格納します。
json_list = []
with open("./csv/"+filename+".csv", 'r') as f:
for row in csv.DictReader(f):
json_list.append(row)
実装5:json_listの中身をjsonデータに変換し、Webブラウザへ返す
jsonifyで、jsonデータへ変換してWebブラウザに返します。
return jsonify({
'data': json_list
})
以上で、プログラムの実装は完了です。
■最後に
エンジニアがWebアプリを作る際、他の人が作成したWebAPIを利用することが多いと思います。
したがって、csvファイルを使ってWebAPIを簡単に作成できると、他のエンジニアの助けになると思いました。
それでは良いエンジニアライフをお過ごしください。
以上です。

