WordPressのブログでJavascriptを使って、次のような動く時計を表示する方法を解説します。
WordPressで動く時計を表示する方法

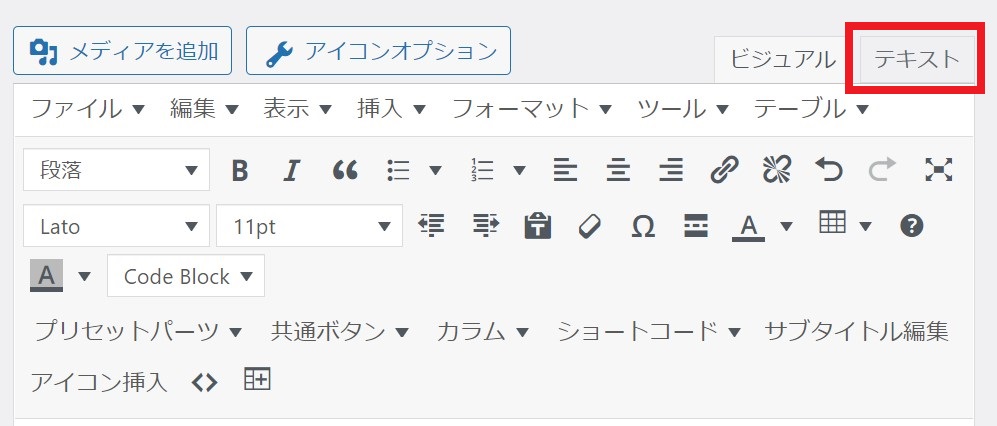
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。

【手順2】以下のコードを記述します。
<script>
window.onload = function() {
setInterval(function() {
var dd = new Date();
document.getElementById("tokei1").innerHTML = dd.toLocaleString();
}, 1000);
}
</script>
<div id="tokei1"></div>
【手順3】投稿をプレビュー、または、公開して見てみると、時計が表示されます。
以上で完了です。
初心者向け Hello World!を表示する方法

WordPressでJavascriptを使って、Hello Worldを表示する方法は、下記にまとめています。
関連記事
document.write("Hello world!!"); WordPressのブログで、Javascriptを使ってプログラムを作って公開したい!っていうことがありますよね。 この記事では、WordPressのブ[…]
WordPressでBMI計算機を作成してみた
WordPressでJavascriptを使って、BMI計算機を作ることもできます。
作ったBMI計算機は下記で紹介しているので、よろしければ見てみてください。
まとめ
この記事では、WordPressでJavascriptを使って、動く時計を表示する方法を解説しました。
あなたもWordPressでJavascriptを使って、簡単プログラミングを実践してみてください。
最後まで読んでいただき、ありがとうございます。
今回は以上です。


