WordPressでchart.jsを使ってスマートな折れ線グラフを描きたいことってありますよね?
過去記事で、chart.jsで棒グラフを描く方法を紹介しましたが、今回はchart.jsを使って、WordPressのブログ上に折れ線グラフを描く方法を解説します。
【過去記事はこちら】
関連記事
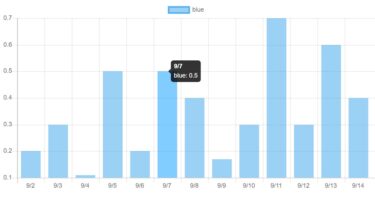
Chart.jsできれいなグラフを描きたいことってありますよね? この記事では、JavascriptのグラフライブラリのChart.jsを使って、棒グラフを描くデモを紹介します。 Chart.jsを使うと、次のような棒グラフを描くこ[…]
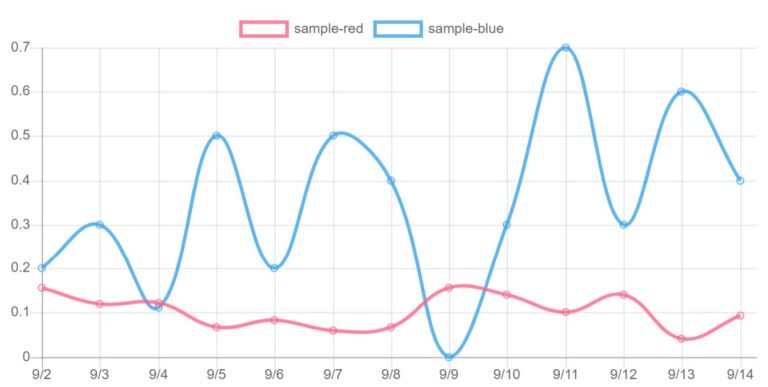
結論、chart.jsを使うと、特にWordPressのプラグイン無しで、次のような折れ線グラフを描くことができます。
【デモ画面】
chart.jsでブログに折れ線グラフを描く方法

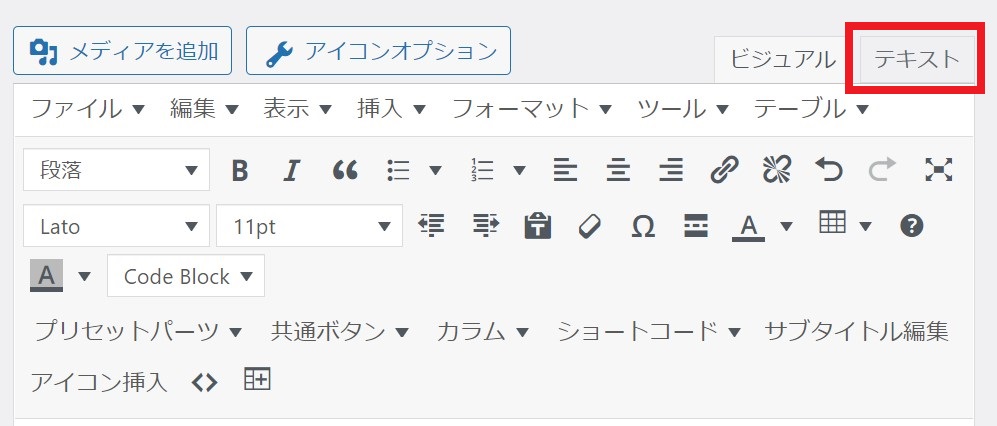
【手順1】WordPressの 投稿を編集 画面で、テキストエディタを開く。

【手順2】以下のコードを記述します。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.3.0/Chart.bundle.min.js">
</script>
<script>
window.onload = function() {
ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx, {
type: 'line',
data: lineChartData,
options: complexChartOption
});
};
</script>
<script>
var lineChartData = {
labels: ['9/2','9/3','9/4','9/5','9/6','9/7','9/8',
'9/9','9/10','9/11','9/12','9/13','9/14'
],
datasets: [
{
label: 'sample-red',
data: ['0.155','0.118','0.121','0.068','0.083','0.060','0.067',
'0.155','0.140','0.101','0.140','0.041','0.093'
],
borderColor : "rgba(254,97,132,0.8)",
backgroundColor : "rgba(0,0,0,0)",
},
{
label: 'sample-blue',
data: ['0.2','0.3','0.11','0.5','0.2','0.5','0.4',
'0.0','0.3','0.7','0.3','0.6','0.4'
],
borderColor : "rgba(54,164,235,0.8)",
backgroundColor : "rgba(0,0,0,0)",
},
],
};
</script>
<script>
var complexChartOption = {
responsive: true,
};
</script>
<div class="container" style="width: 95%;"><canvas id="canvas"></canvas></div>
<div></div>
【手順3】投稿をプレビュー、または、公開して見てみると、グラフが表示されます!

以上で完了です。
chart.jsのグラフ作成で参考にしたサイト
以下のサイトの解説を参考にさせていただきました。
よろしければ、こちらのサイトも見ていただくとコードの内容がより分かると思います。
よろしければ、こちらのサイトも見ていただくとコードの内容がより分かると思います。
まとめ

この記事では、WordPressでchart.jsを使って折れ線グラフを描画する方法を解説しました。
みなさんもchart.jsを使って、パパっとスマートな折れ線グラフを作ってみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございます。
今回は以上です。