自分でAIを使って画像認識してみたいけど、やり方がわからない、ってことありますよね。
この記事では、今とても注目されているAI画像認識を、HTMLだけで簡単に実装する方法を解説します。

結論、HTML上で<script>タグを使用することで、実現できます。
実装には、ml5.jsというAI画像解析用のライブラリを利用します。
これは、TensorFlow.jsをさらに利用しやすくしたライブラリです。
HTMLでAI画像解析する方法
【手順1】AIで画像認識したい画像を用意します。例えば、以下のような猫画像を用意します。

【手順2】HTMLファイルに次の内容を記述します。
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
<img src="AI画像解析したい画像のURL" id="myImage" />
<script>
const classifier = ml5.imageClassifier("MobileNet", () => {
console.log('model ready!')
});
const img = document.querySelector("#myImage");
const prediction = classifier.predict(img, gotResults);
function gotResults(err, results) {
results.forEach(result => {
console.log(`${result.label} - ${result.confidence}`)
});
}
</script>上記のAI画像認識したい画像のURL、の部分は、実際に画像認識したい画像のURL(パス)を記述します。
※上記では、MobileNetという、学習済みの画像モデルを使用しています。
※また画像認識結果は、ブラウザの開発者ツールのコンソールに出力します。
【手順3】先程のHTMLファイルをブラウザで表示します。F12を押して開発者ツールを開きます。
【手順4】開発者ツールのコンソールを表示します。すると、AI画像認識結果が表示されます。
HTMLで猫画像を解析した結果
入力画像1

この猫画像を、先程のHTMLでAI画像認識すると、以下の結果になりました。
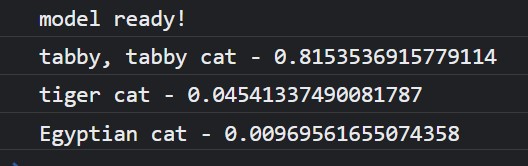
出力結果1
 ブラウザの開発者ツールのコンソール出力
ブラウザの開発者ツールのコンソール出力
Tabby catの確率が約81%!という結果です。
Tabby catは、トラ柄の猫のことなので、正解ですね。
しっかり、画像認識できていると思います。
猫画像を他にも解析した結果
入力画像2

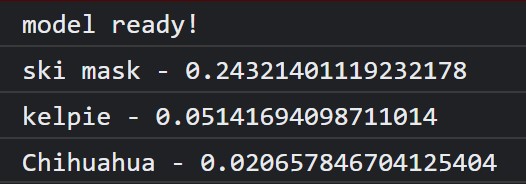
出力結果2

上記の黒猫の画像。こちらを解析すると、スキーマスクと認識されてしまいました。黒猫は難しかったようです。
入力画像3

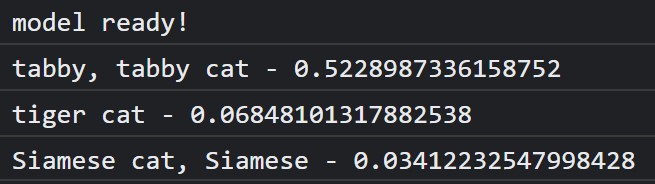
出力結果3

次は、上記のトラ柄の子猫の画像。こちらを解析すると、トラ柄の猫、と認識されました。正解です。
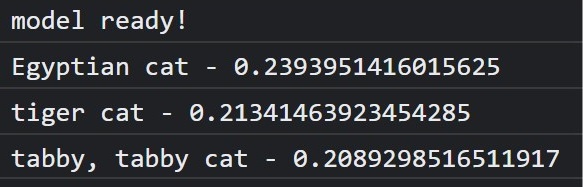
入力画像4

出力結果4

最後は、上記の道にたたずむ猫。こちらを解析すると、エジプト猫、と認識されました。2番目の解析結果候補のトラ猫の方が、正解に近いですね。
ちなみにtigar catはトラ柄の猫、tabby catはぶち柄やトラ柄の猫を指すような感じで、さらにtabby catは雑種系の猫を表す様な雰囲気のようです。
間違っていたらすみません(汗)。
参考にしたサイト
実装にあたっては、下記のサイトを参考にさせていただきました。
HTMLでAI画像解析 まとめ
この記事では、HTMLでAI画像認識する方法をまとめました。
ml5.jsを使うと、簡単にAI画像解析できます。
みなさんも、自分の手でAIを使って、いろいろな画像を解析してみてはいかがでしょうか。
周りのAIに興味ある人と議論しながら、AI画像解析を試してみても面白いと思います。
最後まで読んでいただき、ありがとうございます。
今回は以上です。